Վեբ կայք պատրաստելիս կարևոր փուլ է դիզայնի դասավորության դասավորությունը, և հնարավոր չէ դասավորություն իրականացնել ՝ առանց իմանալու պատկերի բեկորների ճիշտ կտրման տեխնոլոգիան: Դա անելու համար լավագույնն է օգտագործել գրաֆիկական խմբագիր Adobe Photoshop- ը, որը թույլ կտա առավել ճշգրիտ կերպով կտրել պատկերը մասերի, իսկ հետագայում սեղանի միջոցով նկարի բոլոր բեկորները մեկ ամբողջության մեջ միավորելու համար:

Հրահանգներ
Քայլ 1
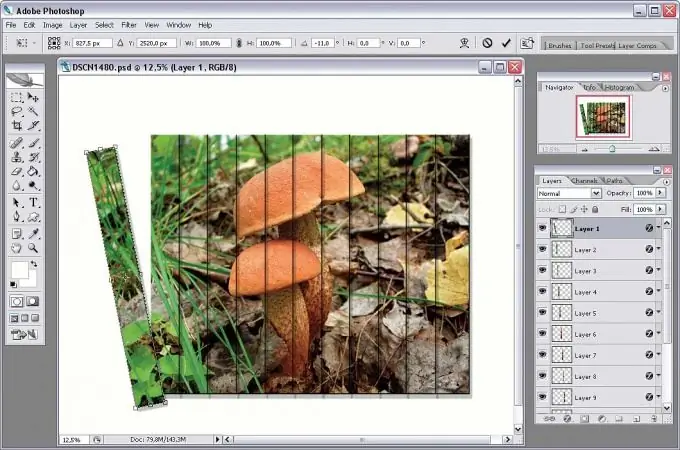
Պատկերը բացեք Adobe Photoshop- ում ՝ նախապես մտածելով, թե որ մասերից է բաղկացած կայքը, ինչը նշանակում է, թե որ մասերի պետք է բաժանեք բնօրինակ նկարը: Սկսեք ստեղծել նախշը կտորելու ուղեցույցային գծեր: Բոլոր ուղեցույցի տողերը նշելուց հետո ընտրեք Slice տարբերակը գործիքագոտում կամ զանգահարեք այն ՝ սեղմելով K
Քայլ 2
Հետևեք ուղեցույցներով ուրվագծված հատվածին այնպես, որ հայտնվի կապույտ տուփ, որում կտեսնեք բեկորի քանակը: Օգտագործեք այս տուփը ՝ ուղեցույցի տողերի կողմից ընտրված բոլոր բաժիններն ուրվագծելու համար, ապա օգտագործելով «Պատառ ընտրելու» գործիքը, կտտացրեք յուրաքանչյուր հատվածի վրա, եթե ցանկանում եք չափափոխել այն:
Քայլ 3
Այս գործիքը օգտագործելուց հետո եզրագծի գույնը փոխվում է կապույտից դեղին, և յուրաքանչյուր դրվագի սահմանները կարող եք տեղափոխել մկնիկի կուրսորը կողմերի և անկյունների կողմից: Կարող եք արագ անցնել Slice և Slice Select ռեժիմների միջև ՝ պահելով Ctrl ստեղնը:
Քայլ 4
Չափափոխեք ընտրված տարածքները այնպես, որ դրանք չեն հատվում, և միևնույն ժամանակ բացեր չստեղծեն սահմանների միջև: Բոլոր բեկորներն ընտրելուց և գծապատկերը պահանջվող քանակի տարածքների մեջ կտրելուց հետո պահեք դրանք:
Քայլ 5
Այն տարածքներում, որտեղ մի քանի բեկորներ ամուր ֆոն են կազմում, կարող եք դրանք փոխարինել մեկ պինդ գույնի բեկորով, ինչպես նաև սարքավորել թափանցիկ.
Քայլ 6
Ձեր կայքի դասավորության մեջ օգտագործելով.gif"






